スライド作成は,主にPowerPointやKeynoteで行われるのでしょうか.
自分がこれらに比べてBeamerが良いと思ったのは,やはりスライドをテキストデータで管理できる点です.また繰り返し処理,forループが書けて,コピペして等間隔に並べて…みたいな作業に苦労する必要がないです.
テキストデータで管理したいだけであればreveal.js, remark.jsなどでもできますが,自分の技術力では図形描画や理想的な配置をするのが難しかったです.またスライドをpdf化してhandout用に印刷するのも上手くできませんでした.Beamerであれば,handoutを付随するだけで良いのも魅力的でした.
Beamerを使えばTeXでスライドを作ることができます.導入はTeXLiveを入れれば付いてくるし,入門も既に多くの分かりやすい記事があります.
ここでは実際にスライドを作る上で困った事,またこれが便利だったという事を書いていきます.特にBeamerだけに限った話しではなく,普通にLaTeXで文章を書く時に使う事も書いています.間違っているものがあれば,ご指摘頂けると嬉しいです.
ファイルを分割したい
- Beamerを使っていけばプリアンプルが長くなるし,スライドをたくさん作るとコンパイル時間も長くなる.
docmuteパッケージを使って設定ファイルをsetting.texに書いておき,それを個別に読み込む形にする.
a.tex/b.tex/c.tex
\documentclass[dvipdfmx]{beamer}
\usepackage{docmute}
\input{setting} % プリアンプルをsetting.texに書いていたとする.
\begin{document}
\begin{frame}{Title}
Contents
\end{frame}
...
\end{document}
slide.tex
\documentclass[dvipdfmx]{beamer}
\usepackage{docmute}
\input{setting} % プリアンプルをsetting.texに書いていたとする.
\begin{document}
\input{a}
\input{b}
\input{c}
\end{document}
- こんな形にしておけば,ある程度のまとまり毎に(例えばsection毎に)ファイルを分割でき,部分的にコンパイルできる.
- 複雑な事をすると困るらしいが,こういう簡単な使い方だけでは困っていない.
- 効率的な LaTeX ファイル分割術、のための docmute パッケージ
- 分割した LaTeX ファイルを subfiles を使ってコンパイルする
見出しのスペースを消したい.
- デフォルトではタイトルに結構スペースを取っている.下の赤枠の所を消したい.
- 見出しの1文字分を確保するように変える
\setbeamertemplate{frametitle}{
\nointerlineskip
\begin{beamercolorbox}[wd=\paperwidth,ht=2.25ex,dp=0.75ex]{frametitle} % htで直接指定
\hspace*{1ex}\insertframetitle % 左margin + hspaceから始める
\end{beamercolorbox}
}
 |
 |
左右のmarginも指定したい
- もう少し幅を広げたいと思う時がある.
\setbeamersize{text margin left=.75zw, text margin right=.75zw} % left/right width
上に詰めて表示したい
- defaultでは中央配置になるので,上に詰めたい
tオプションを付けるだけ- ただ見出し下のmarginも気になるので減らす
\addtobeamertemplate{frametitle}{}{\vspace{-0.8em}}
\begin{frame}[t]{Title}
\end{frame}

| 
|
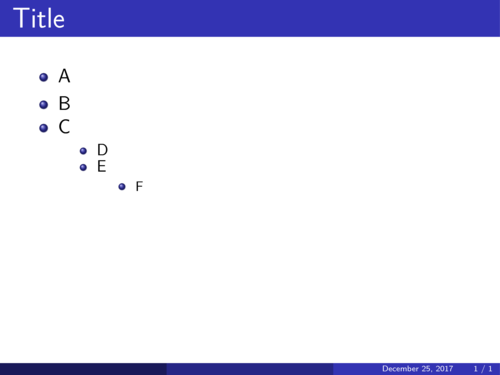
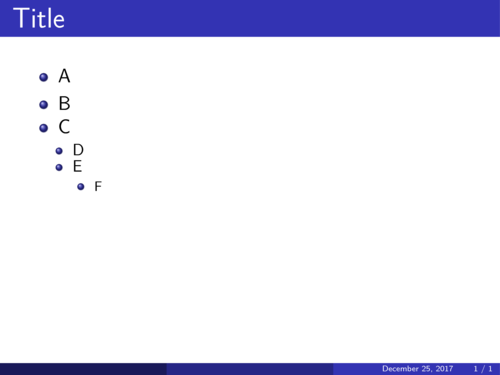
itemizeのindentを変えたい
- itemizeをネストしていくと,深さが気になる
\begin{itemize}
\item A
\item B
\item C
\begin{itemize}
\setlength{\itemindent}{-1.5em} % indentの量を指定
\item D
\item E
\begin{itemize}
\setlength{\itemindent}{-3em} % indentの量を指定
\item F
\end{itemize}
\end{itemize}
\end{itemize}

| 
|
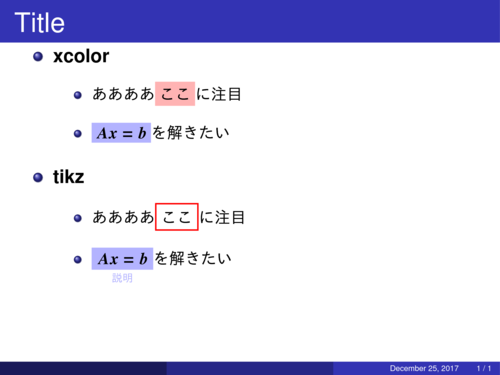
強調文字にはhighlightをつけたい
xcolorパッケージを使えば,\colorboxが使える.- 数式中でも
\colorbox内のtextは$で囲む. - ただ他にもoptionを付けたい場合(枠だけ欲しい,下に説明を入れたい)は,tikzで自分でcommandを作ってしまう.
- TikZ — Tasuku Soma’s webpageを見ました.
\highlightcap中のテキストの色は黒にしたければテキストnode内のcolor=#1を消せばいいです.
\newcommand{\colorframe}[2][red]{\tikz[baseline=(x.base)]{\node[draw=#1, line width=1pt, rectangle](x){#2};}}
\newcommand{\highlightcap}[3][yellow]{\tikz[baseline=(x.base)]{\node[rectangle,fill=#1,outer sep=-2pt](x){#2} node[below=0pt of x, color=#1]{\tiny #3};}}

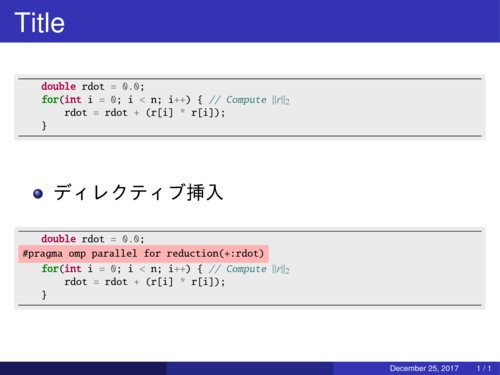
ソースコードを貼りたい
mintedパッケージを使う.- コンパイル時に
-shell-escapeオプションがいるので,ビルド環境に追加しておく.またPygmentsが必要なので,installしておく. - またCaptionを貼りたい場合は
newfloatオプションをつける. - frame optionに
fragileを追加する事を忘れない. escapeinsideのcharacterの指定ができ,注目する部分にhighlightを付けることができる.(例では||を指定しているのが多いが,これではノルムを書けないので~~にした)mathescape=trueにしておくことでソースコード上に数式もかける.
\begin{minted}[fontsize=\scriptsize,frame=lines,bgcolor=gray!20,escapeinside=~~, mathescape=true]{c}
double rdot = 0.0;
~\colorbox{red!30}{#pragma omp parallel for reduction(+:rdot)}~
for(int i = 0; i < n; i++) { // Compute $\|r\|_2$
rdot = rdot + (r[i] * r[i]);
}
\end{minted}

数式をどう展開したかを残したい.
- 上の2つを組み合わせれば,どのように式展開をしたか(何を代入したか)を丁寧に残せる.(こういう事をしないの自分の頭では記憶できない)
- 項が消える場合は
cancelパッケージを使って打ち消し線を引いた.打ち消し線はdefaultでは黒なので,赤にした. - (適当な例を作る時間が無かったので,自分のスライドから引っ張ってきたので内容はご容赦下さい.雰囲気だけでも伝わればと思います.)
\usepackage{cancel}
\renewcommand{\CancelColor}{\color{red}}
変数や繰り返しを使いたい
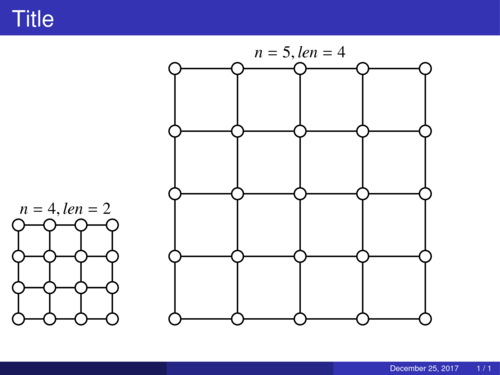
TikZ/PGFの出番.- 例えばグリッド格子を書きたいとすると,次のように書けます.ループ変数はラベルにも使える.
- 1辺の個数やその長さを変数としたので,後は欲しい大きさに変えるだけでOK.
\begin{tikzpicture}[every node/.style={draw, circle, minimum size=1em, line width=1pt}]
\pgfmathsetmacro{\n}{3}
\pgfmathsetmacro{\m}{\n-1}
\pgfmathsetmacro{\len}{2}
\foreach \x in {0,...,\n} {
\foreach \y in {0, ...,\n} {
\node[] (a\x\y) at(\x* \len em, \y * \len em) {};
}
}
\foreach \x in {0,...,\n} {
\foreach \y [count=\yi] in {0,...,\m} {
\draw[line width=1pt] (a\x\y) -- (a\x\yi);
\draw[line width=1pt] (a\y\x) -- (a\yi\x);
}
}
\end{tikzpicture}

- また
positioning, calcを使うことによって,$で囲んだ中では,点の座標の演算を書ける. - 1つの基準点から相対的に書けて便利.後で座標を修正したくなっても1つの変更だけで済む.
\node[] (p) at(0em, 0em) {};
\node[] (new) at($(p) + (1em, 1em)$) {};
制御構文を使いたい
ifthenパッケージを使う.- LaTeXで条件分岐や反復処理: ifthenパッケージのキホンがとても分かりやすい.
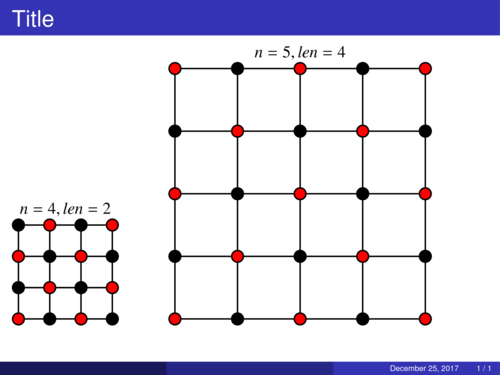
- 例えば,市松模様を描くとする.
\foreach \x in {0,...,\n} {
\foreach \y in {0, ...,\n} {
\pgfmathtruncatemacro{\xmod}{mod(\x, 2)}
\pgfmathtruncatemacro{\ymod}{mod(\y, 2)}
\ifthenelse{\(\equal{\xmod}{0} \AND \equal{\ymod}{1}\) \OR \(\equal{\xmod}{1} \AND \equal{\ymod}{0}\)}{
\node[fill=black] (a\x\y) at(\x* \len em, \y * \len em) {};
}{
\node[fill=red] (a\x\y) at(\x* \len em, \y * \len em) {};
}
}
}

図形がminimum sizeで指定した大きさにならない.
inner sepより小さい値にはならないので,$0$にする.
\node[draw, circle, inner sep=0pt, minimum size=0.75em, line width=1pt] {};
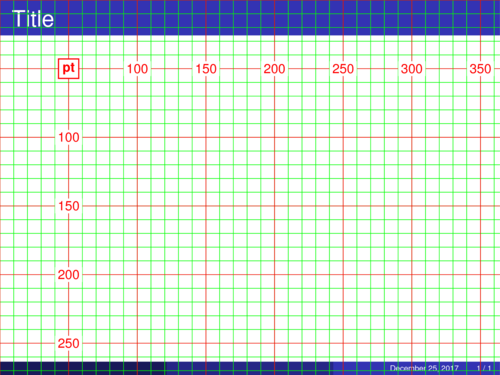
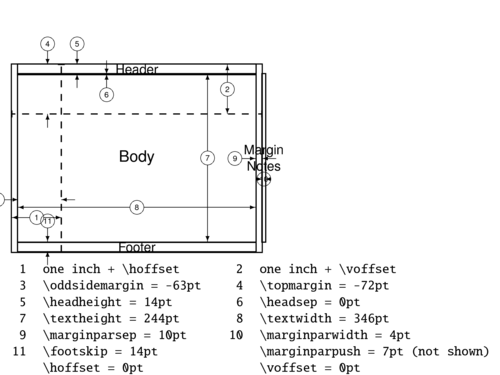
絶対座標で指定したい
- LaTeX Beamerで図表などの位置を絶対座標で指定する方法がすごい丁寧にまとめっています.
- 特に
eso-pic,layoutを知ったことで格段に指定しやすくなりました.

| 
|
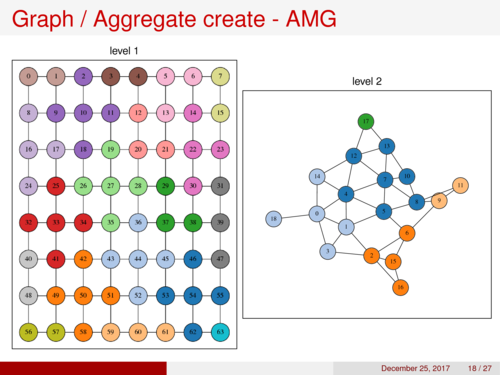
グラフを貼りたい
TikZで小さなグラフは十分に書けますが,少し大きくなるだけで書くのは大変になります.特にいい感じに平面グラフが欲しい時とか困ります.Graphvizを使うことで,自動でいい感じの配置にしてdot2texを用いて,貼っつければ良い形にして使っています.- ライブラリ名を見ると
Graphviz内のdotしか使えないんじゃ…と思いましたがそんな事はありませんでした. - 例にある
circo -Txdot simple.dot | dot2tex -tmath -ftikz -sに,circoの代わりにneatoなりfdpなりに変えられます.
- ライブラリ名を見ると
- ただ,今度はこの形では
Graphvizの方で繰り返しが使えないので,dotファイルはメタコーディングして作っています.もっといい方法を模索中です.

おまけ
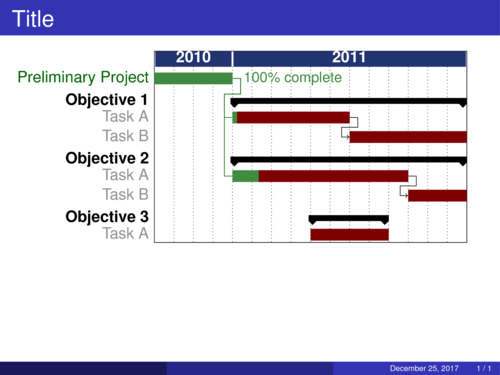
進捗表を書きたい
pgfganttパッケージを使うことで書けます.- 自分のやりたい事は全てドキュメントに書いてありました.
- 以下はサンプルのコピペです.タスクのグループ訳とかあって便利です.

cmark, xmark, emoji
- X mark to match checkmark - LaTeX Stack Exchangeのコピペです.
pifontパッケージを使うことでチェックマークとか書ける
\usepackage{pifont}% http://ctan.org/pkg/pifont
\newcommand{\cmark}{\ding{51}}
\newcommand{\xmark}{\ding{55}}
- emojiはzr-tex8r/BXcoloremojiパッケージを使うことで使用できます.
- codeはFull Emoji Listから検索しています.

TODO
- まとめられなかったものは,その2に書けるようにまとめておく.